DropShadowFrame
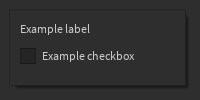
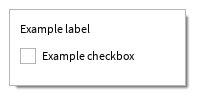
A container frame equivalent in appearance to a Background with a drop shadow in the lower right sides and corner. This matches the appearance of some built-in Roblox Studio elements such as tooltips. It is useful for providing contrast against a background.
| Dark | Light |
|---|---|

|

|
Any children passed will be parented to the container frame. For example:
local function MyComponent()
return React.createElement(StudioComponents.DropShadowFrame, {}, {
MyLabel = React.createElement(StudioComponents.Label, ...),
MyCheckbox = React.createElement(StudioComponents.Checkbox, ...),
})
end