Show raw api
{
"functions": [],
"properties": [],
"types": [
{
"name": "IconProps",
"desc": "",
"fields": [
{
"name": "Image",
"lua_type": "string",
"desc": ""
},
{
"name": "Size",
"lua_type": "Vector2",
"desc": ""
},
{
"name": "Transparency",
"lua_type": "number?",
"desc": ""
},
{
"name": "Color",
"lua_type": "Color3?",
"desc": ""
},
{
"name": "UseThemeColor",
"lua_type": "boolean?",
"desc": ""
},
{
"name": "Alignment",
"lua_type": "HorizontalAlignment?",
"desc": ""
},
{
"name": "ResampleMode",
"lua_type": "Enum.ResamplerMode?",
"desc": ""
},
{
"name": "RectOffset",
"lua_type": "Vector2?",
"desc": ""
},
{
"name": "RectSize",
"lua_type": "Vector2?",
"desc": ""
}
],
"source": {
"line": 32,
"path": "src/Components/MainButton.luau"
}
},
{
"name": "Props",
"desc": "",
"fields": [
{
"name": "...",
"lua_type": "CommonProps",
"desc": ""
},
{
"name": "AutomaticSize",
"lua_type": "AutomaticSize?",
"desc": ""
},
{
"name": "OnActivated",
"lua_type": "(() -> ())?",
"desc": ""
},
{
"name": "Text",
"lua_type": "string?",
"desc": ""
},
{
"name": "Icon",
"lua_type": "IconProps?",
"desc": ""
}
],
"tags": [
"Component Props"
],
"source": {
"line": 44,
"path": "src/Components/MainButton.luau"
}
}
],
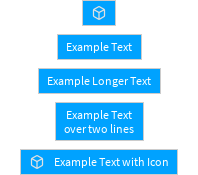
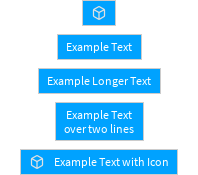
"name": "MainButton",
"desc": "A variant of a [Button] used to indicate a primary action, for example an 'OK/Accept' button\nin a modal. \n\n| Dark | Light |\n| - | - |\n|  |  |\n\nSee the docs for [Button] for information about customization and usage.",
"source": {
"line": 13,
"path": "src/Components/MainButton.luau"
}
}