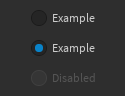
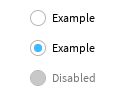
RadioButton
An input element similar to a Checkbox which can either be selected or not selected. This should be used for an option in a mutually exclusive group of options (the user can only select one out of the group). This grouping behavior is not included and must be implemented separately.
| Dark | Light |
|---|---|

|

|
The props and behavior for this component are the same as Checkbox. Importantly, this is
also a controlled component, which means it does not manage its own selected state. A value
must be passed to the Value prop and a callback should be passed to the OnChanged prop.
For example:
local function MyComponent()
local selected, setSelected = React.useState(false)
return React.createElement(StudioComponents.RadioButton, {
Value = selected,
OnChanged = setSelected,
})
end
For more information about customizing this component via props, refer to the documentation for Checkbox. The default height for this component is found in Constants.DefaultToggleHeight.
Types
Props
Component Propsinterface Props {...: CommonPropsValue: boolean?OnChanged: (() → ())?Label: string?ContentAlignment: HorizontalAlignment?ButtonAlignment: HorizontalAlignment?}